HTML
HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。不是编程语言。
标记语言是一套标记标签,HTML包含了标签和文本内容。
标签就是尖括号包围的关键词,通常成对出现
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为
本篇笔记直接根据实例分析涵盖知识点
text1
1 | |
- < !DOCTYPE html > 声明为 HTML5 文档,其中的html是不区分大小写的
- < html > 元素是 HTML 页面的根元素
- < head > 元素包含了文档的元(meta)数据,如 **< meta charset=”utf-8”> ** 定义网页编码格式为 utf-8。
- < title > 元素描述了文档的标题
- < body > 元素包含了可见的页面内容
- < h1 > 元素定义一个大标题
- < p > 元素定义一个段落
text2
1 | |
元素语法
该示例包含三个元素
元素从开始标签开始到结束标签终止,元素的内容就在这之间,某些元素具有空内容,大多数元素可以拥有属性
大多数元素可以相互嵌套,上述实例中的body元素中就嵌套了p元素
没有内容的元素称为空元素,空元素再开始标签中关闭,如< br / >
html编写推荐使用小写标签
text3
1 | |
属性是html元素提供的附加信息
属性总是以name=“value”的形式写在标签内,name是属性的名称,value是属性的值
text3 中的实例href属性就是指定的链接地址
属性值的单双引号不做强制性要求
全局属性:所有html的元素都可以使用的属性
1 | |
id:为元素指定唯一标识符
class:为元素指定一个或多个类名,用于CSS或JavaScript选择
style:直接在元素上用CSS样式
title:为元素提供额外的提示信息,通常在鼠标悬停时显示
data-*:用于存储自定义数据,通常通过 JavaScript 访问
特定的元素属性:仅适用于特定的html元素
1 | |
href(用于 <a> 和 <link> 元素):指定链接的目标 URL。
src(用于 <img>, <script>, <iframe> 等元素):指定外部资源的 URL。
alt(用于 <img> 元素):为图像提供替代文本,当图像无法显示时显示。
type(用于 <input> 和 <button> 元素):指定输入控件的类型。
value(用于 <input>, <button>, <option> 等元素):指定元素的初始值。
disabled(用于表单元素):禁用元素,使其不可交互。
checked(用于 <input type="checkbox"> 和 <input type="radio">):指定复选框或单选按钮是否被选中。
placeholder(用于 <input> 和 <textarea> 元素):在输入框中显示提示文本。
target(用于 <a> 和 <form> 元素):指定链接或表单提交的目标窗口或框架。
布尔属性:不需要值的属性,它们的存在即表示 true,不存在则表示 false
1 | |
disabled:禁用元素。
readonly:使输入框只读。
required:指定输入字段为必填项。
autoplay:(用于 <audio> 和 <video> 元素):自动播放媒体。
自定义属性
HTML5 引入了 data-* 属性,允许开发者自定义属性来存储额外的数据。
data-*:用于存储自定义数据,通常通过 JavaScript 访问。
1 | |
事件处理属性:HTML 元素可以通过事件处理属性来响应特定的事件,如点击、鼠标悬停等
1 | |
onclick:当用户点击元素时触发。
onmouseover:当用户将鼠标悬停在元素上时触发。
onchange:当元素的值发生变化时触发。
text4
1 | |
标题(Heading)是通过 < h1 > - < h6 > 标签进行定义的。< h1 > 定义最大的标题。 < h6 > 定义最小的标题。
< hr > 标签在 HTML 页面中创建水平线
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
text5
1 | |
不产生新的段落的情况下换行使用< br >标签
text6
1 | |
格式化标签:对输出文本进行格式
存在许多相关标签
文本格式化标签

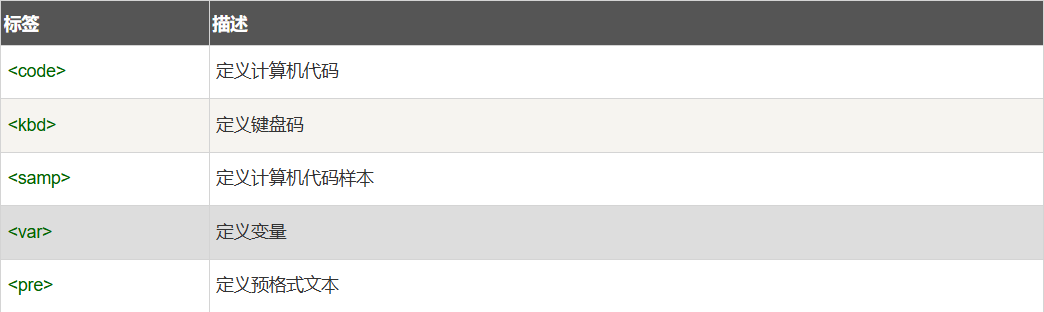
计算机输出标签

引文,引用及标签定义

text7
1 | |
< a >设置超文本链接
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
链接属性
href:定义链接目标
target:定义链接打开方式、
_blank: 在新窗口或新标签页中打开链接。_self: 在当前窗口或标签页中打开链接(默认)。_parent: 在父框架中打开链接。_top: 在整个窗口中打开链接,取消任何框架。
rel:定义链接与目标页面的关系
nofollow: 表示搜索引擎不应跟踪该链接,常用于外部链接
noopener 和 noreferrer: 防止在新标签中打开链接时的安全问题,尤其是使用 target=”_blank” 时
noopener: 防止新的浏览上下文(页面)访问window.opener属性和open方法。noreferrer: 不发送referer header(即不告诉目标网站你从哪里来的)。noopener noreferrer: 同时使用noopener和noreferrer。例子:<a href="https://www.example.com" rel="noopener noreferrer">安全链接</a>
download:提示浏览器下载链接目标而不是导航到该目标
如果指定了文件名,浏览器会提示下载并保存为指定文件名
title:定义链接的额外信息,当鼠标悬停在链接上时显示的工具提示
id:用于链接锚点,通常在同一页面中跳转到某个特定位置
hreflang: 指定链接的目标URL的语言
type: 指定链接资源的MIME类型
class: 用于指定元素的类名(CSS中定义)
style: 直接在元素上定义CSS样式